TL;DR:**Thinking in components — **No longer do you have to maintain bunch of style-sheets. CSS-in-JS abstracts the CSS model to the component level, rather than the document level (modularity).
Styled React Component Example

You probably heard terms like CSS-in-JS, Styled Components, Radium, Aphrodite and you’re left there hanging “why is this a thing? — I’m perfectly happy with CSS-in-CSS (CSS in .css).”
I’m here to shine some light on why this is a thing and hopefully we will least understand the concept and understand why it’s a thing. With that said — please feel free to use CSS-in-CSS — on no terms are you obligated to use CSS-in-JS. Whatever works best for you and makes you happy is hands down the best solution, always-always!
CSS-in-JS is a delicate and controversial topic — I’m advocating having an open mind and weighing if this makes sense to you — ask yourself “will it improve my workflow?” —**in the end — that’s the only thing that matters — use tools that make you happier and more productive!**
I’ve always felt awkward having to maintain a huge folder of stylesheets. I would like to try different approaches. I’ve seen many people asking if there are new styling ideas. CSS-in-JS is so far the best concept.
Let’s give CSS-in-JS a shot.

What is CSS-in-JS?
JSS is a more powerful abstraction over CSS. It uses JavaScript as a language to describe styles in a declarative and maintainable way. It is a high performance JS to CSS compiler which works at runtime and server-side. This core library is low level and framework agnostic. It is about 6KB (minified and gzipped) and is extensible via plugins API. — source
Keep in mind Inline styles and CSS-in-JS are not the same! They’re different — Quick demonstration time!
How Inline Styles Works
In the browser this will get attached to the DOM node like so:
How CSS-in-JS works
In the browser this will gets attached to the DOM like so:
Difference
See the slight difference? CSS-in-JS attached a <style> tag on top of the DOM while inline styles just attached the properties to the DOM node.
Why does this matter?
**Not all CSS features can be aliased with JavaScript event handlers **, many pseudo selectors (like :disabled, :before, :nth-child) aren’t possible, styling the html and body tags isn’t supported etc.
With CSS-in-JS, you have all the power of CSS at your fingertips. Since actual CSS is generated, you can use every media query and pseudo selector you can think of. Some libraries (like jss, styled-components) even add support for neat, non-CSS-native features like nesting!
Brilliant article going in depth on how they’re different.
“Just write the darn CSS in CSS and be done with it.”
Yes — while that’s the case for how it’s been done for a long-long time — the challenge is modern web is written in components not pages.
CSS was never actually made for component based approaches. CSS-in-JS solves exactly this problem. Shout-out to Vue for solving this problem beautifully even tho Vues styles have no access to components state.

What are the benefits of using CSS-in-JS?
- **Thinking in components — **No longer do you have to maintain bunch of style-sheets. CSS-in-JS abstracts the CSS model to the component level, rather than the document level (modularity).
- CSS-in-JS leverages the full power of the JavaScript ecosystem to enhance CSS.
- “True rules isolation” — Scoped selectors are not enough. CSS has properties which are inherited automatically from the parent element, if not explicitly defined. Thanks to jss-isolate plugin, JSS rules will not inherit properties.
- **Scoped selectors **— CSS has just one global namespace. It is impossible to avoid selector collisions in non-trivial applications. Naming conventions like BEM might help within one project, but will not when integrating third-party code. JSS generates unique class names by default when it compiles JSON representation to CSS.
- Vendor Prefixing —The CSS rules are automatically vendor prefixed, so you don’t have to think about it.
- **Code sharing **— Easily share constants and functions between JS and CSS.
- Only the styles which are currently in use on your screen are also in the DOM (react-jss).
- Dead code elimination
- Unit tests for CSS!
What are the drawbacks of using CSS-in-JS?
- Learning curve.
- New dependencies.
- Harder for newer teammates to adapt to the code-base. People who are new to front-end have to learn “more” things.
- Challenging the status quo. (not necessarily a con)
The pros out-weight the cons heavily — let’s give CSS-in-JS a shot! Nothing to lose!
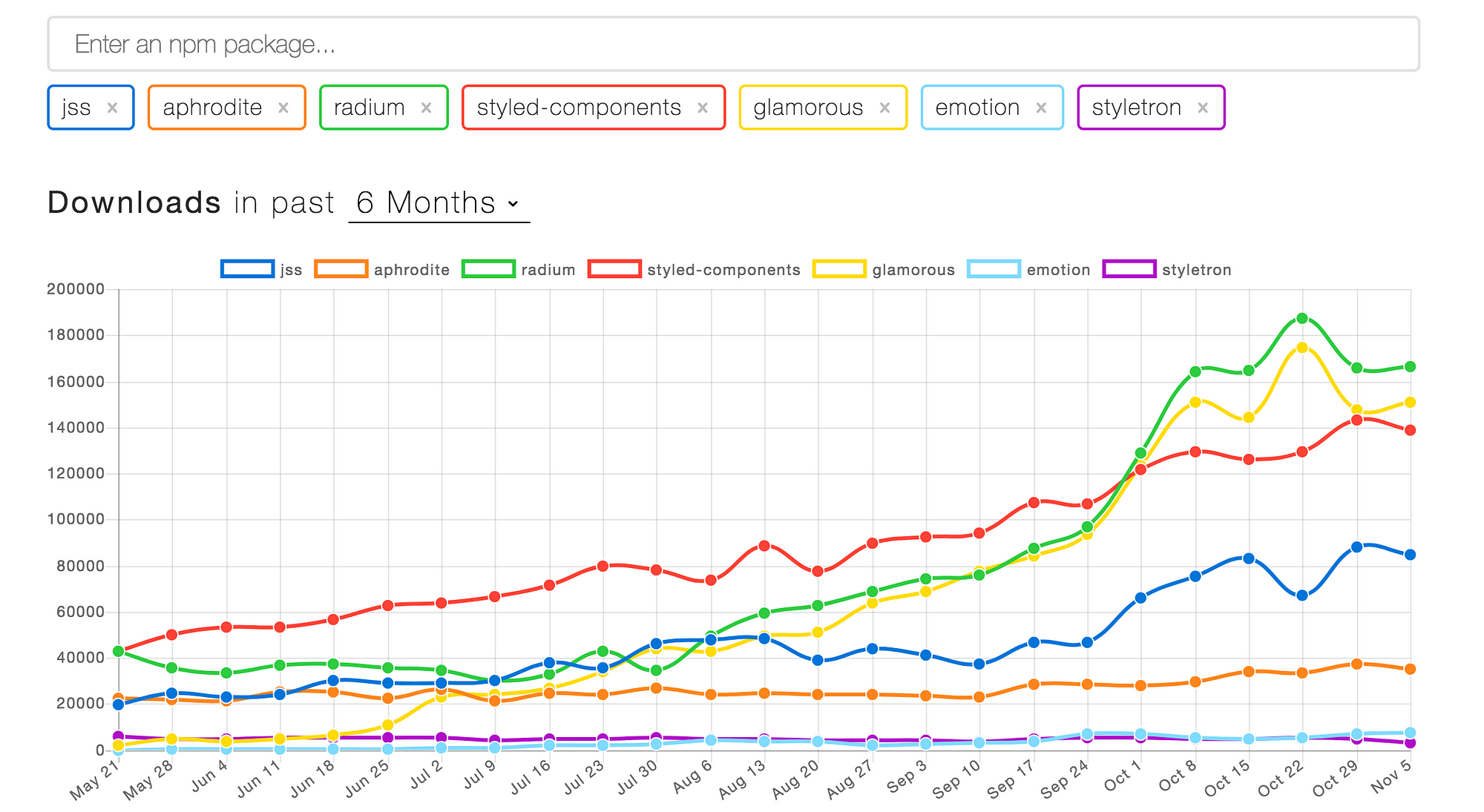
Most popular CSS-in-JS libaries
Will provide a quick hello world example for all the popular CSS-in-JS libraries— help yourself to choose which one you like the most based on the syntax.

Styled Components

JSS-React

glamorous

Radium (caveat: uses inline styles)

Note: Radium uses decorators!
Aphrodite
Stylotron

These are really simple examples which demonstrate the core functionality. All of the libraries have much more functionality included — for example, theming, dynamic props, server side rendering and much more!
Excellent post going in depth about all of the features CSS-in-JS enables.
Here’s the full list — go and give all the libraries a quick try!
Hate it or love it — CSS-in-JS deserves a chance!
Convinced CSS-in-JS is not for me? There’s another option — CSS Modules!
Thanks for reading!