Tại sao nó tốt hơn sử dụng biến SASS
Biến trong SASS đã được sử dụng trong một thời gian. Chúng cho phép bạn định nghĩa một biến một lần lúc runtime và sử dụng biến đó ở nhiều nơi. ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
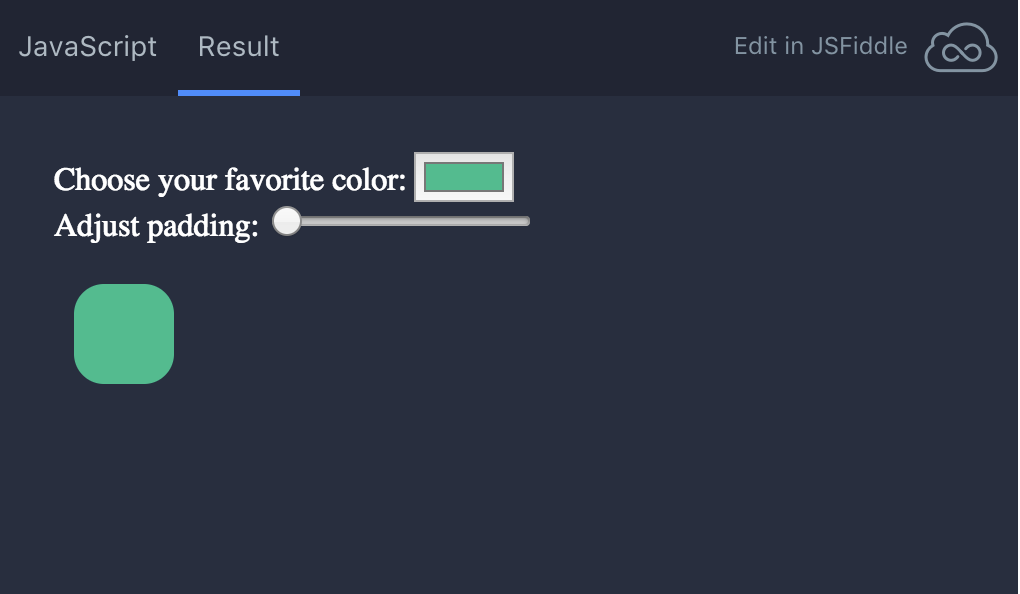
Tương tác với các biến CSS với JS post-runtime.
Trong bản demo này chúng ta sẽ xây dựng một form đơn giản và sẽ sử dụng JS để tự động cập nhật các biến CSS (trong trường hợp này là thay đổi color và margin của một dấu chấm)

Chúng ta hãy nhìn vào những phần dưới đây:
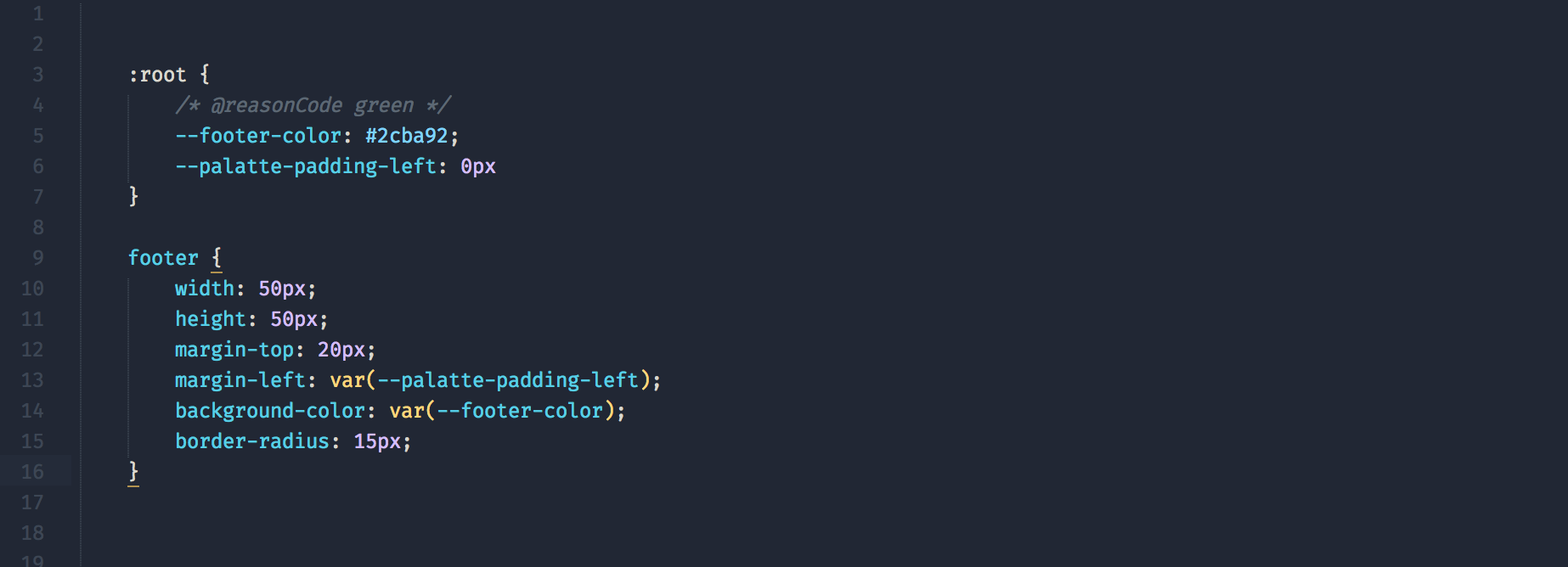
CSS

Đây là một vài thông tin về CSS :root, ở đây cũng vậy. Từ MDN:
The
:rootCSS pseudo-class matches the root element of a tree representing the document. In HTML,:rootrepresents the html element and is identical to the selectorhtml, except that its specificity is higher.
Các biến CSS được định nghĩa trong :root và được sử dụng ở dòng 13–14. -- là định nghĩa chuẩn của CSS cho các biến.
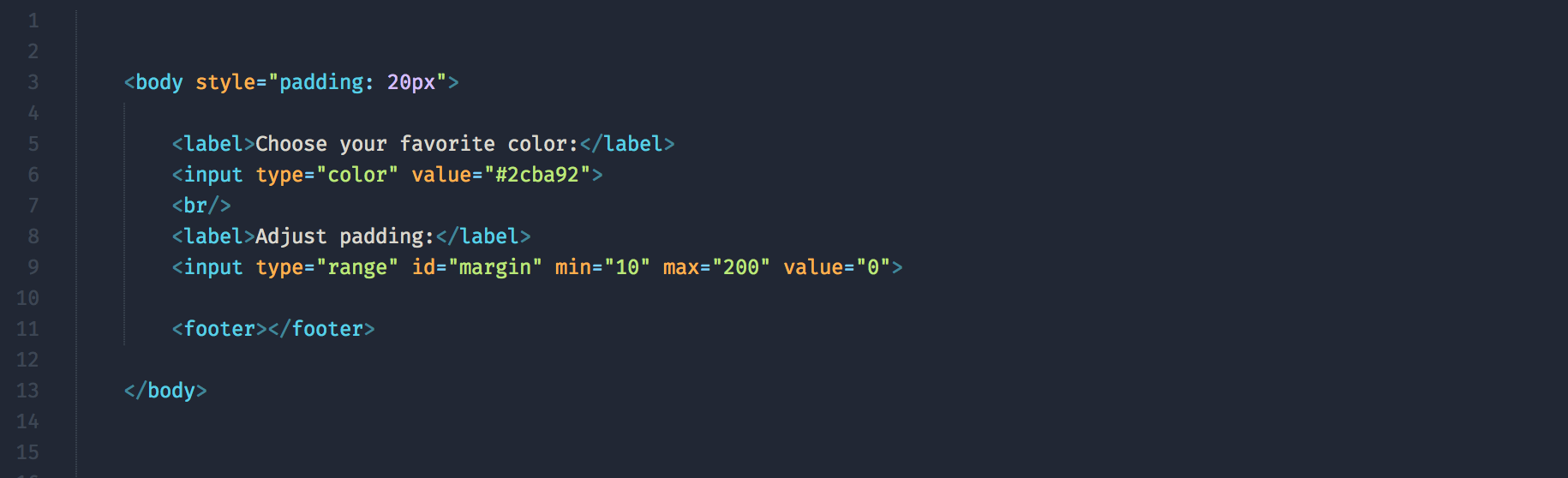
HTML

Dễ dàng ở đây, lưu ý các thuộc tính input trên type="range". Chúng giữ giá trị min và max cũng như giá trị khởi tạo value. Tương tự cho loại input type="color". Giá trị màu khởi tạo là #2cba92.
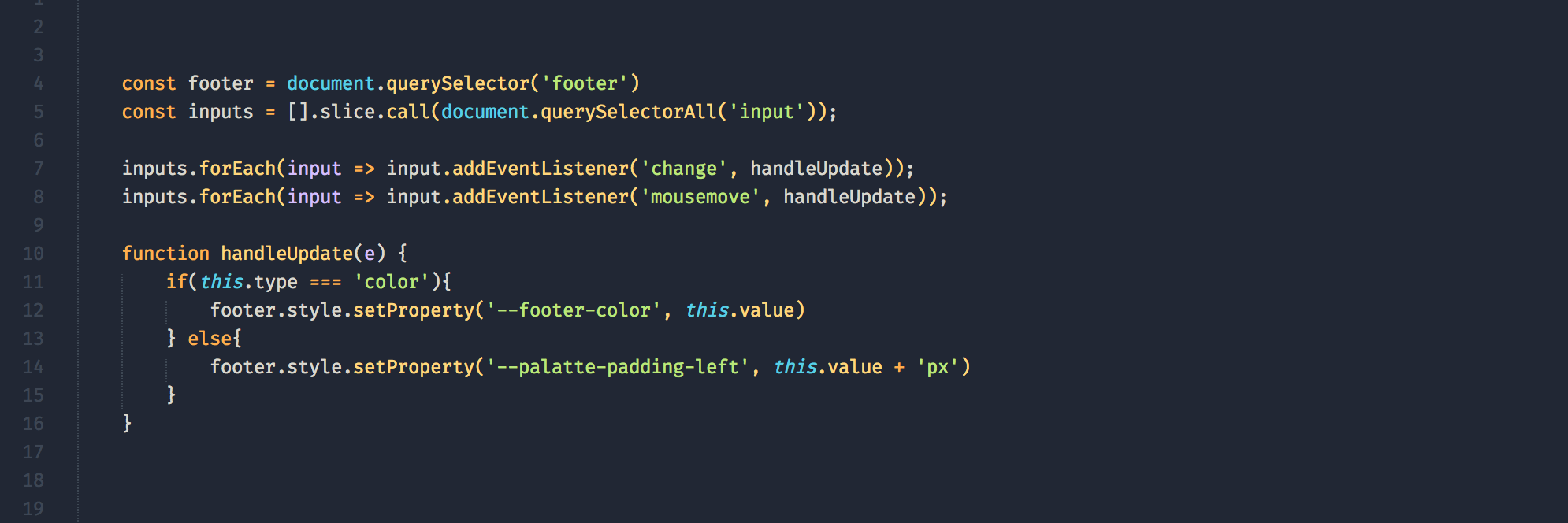
JAVASCRIPT

Thông tin từng dòng:
- 4 — lấy phần tử footer
- 5 — lấy tất cả input trên trang NodeList
- 7 — input CHANGE EventListener
- 8 — input MOUSEMOVE EventListener(updates dynamic margin on slide)
- 10 — hàm đặt lại giá trị mong muốn CSS var(chú ý chúng ta thêm
pxvào biến cho margin ở dòng line 14)
Và đó tất cả cho Truy cập và thay đổi các biến CSS với Javascript.